Bezhlavý WordPress s WebFlow: Výhody obou světů na jednom místě.

Pro marketingový tým, IT manažer nebo majitelé podniků, kteří hledají nejlepší řešení na webových stránkách, otázka světa, která často krouží v zasedací místnosti, je „Co bychom si měli vybrat mezi WordPress a Webflow?“ Obsah je obeznámen s mocí a flexibilitou při správě WordPress, zatímco design a marketing jsou fascinovány krásou, rychlostí a svobodou webflow.
Co se stane, když jsem řekl ... nemusíte si vybírat? Jak dobré by to bylo, kdybychom byli schopni „kombinovat tělo“. Výhody obou platforem společně vytvářejí výkonný web v zadní části domu. A krásné, bezchybné před domem Tento článek vás zavede do interepty architektury moderního webu s názvem „Bezhlavý WordPress s Webflow“. Řešení pro změnu webových stránek organizace navždy!
Problémy, které se nacházejí v životě: Když „dvorek“ a „přední část domu“ si navzájem nerozumí.
Představte si tuto situaci. Váš obsahový tým může produkovat články, zprávy nebo stovky tisíc případů. Protože se jedná o systém, který jsou obeznámeni a používají se již mnoho let, ale zároveň má marketingový tým bolesti hlavy pokaždé, když chce upravit design webové stránky a vytvořit vstupní stránku, novou kampaň, která je krásná a rychlá reakce. Protože je omezeno tématem WordPress, jak objemným, pomalým zatížením, tak plným zranitelnosti bezpečnosti z více než nezbytného pluginu.
Jaký je výsledek? Je web, který „dobrý obsah ... ale design nepodporuje“ nebo „tvář je v pořádku ... ale pomalá, dokud zákazník neběží“, se stane konfliktem, díky kterému je vaše podnikání až do konce. Návrhářský tým je nepříjemný, který nemůže plně vyjádřit svůj potenciál. Obsahový tým je unavený dobrým obsahem. Z nich nelze prezentovat v nejlepší podobě, jedná se o klasický problém, kterému mnoho organizací čelí tiše.

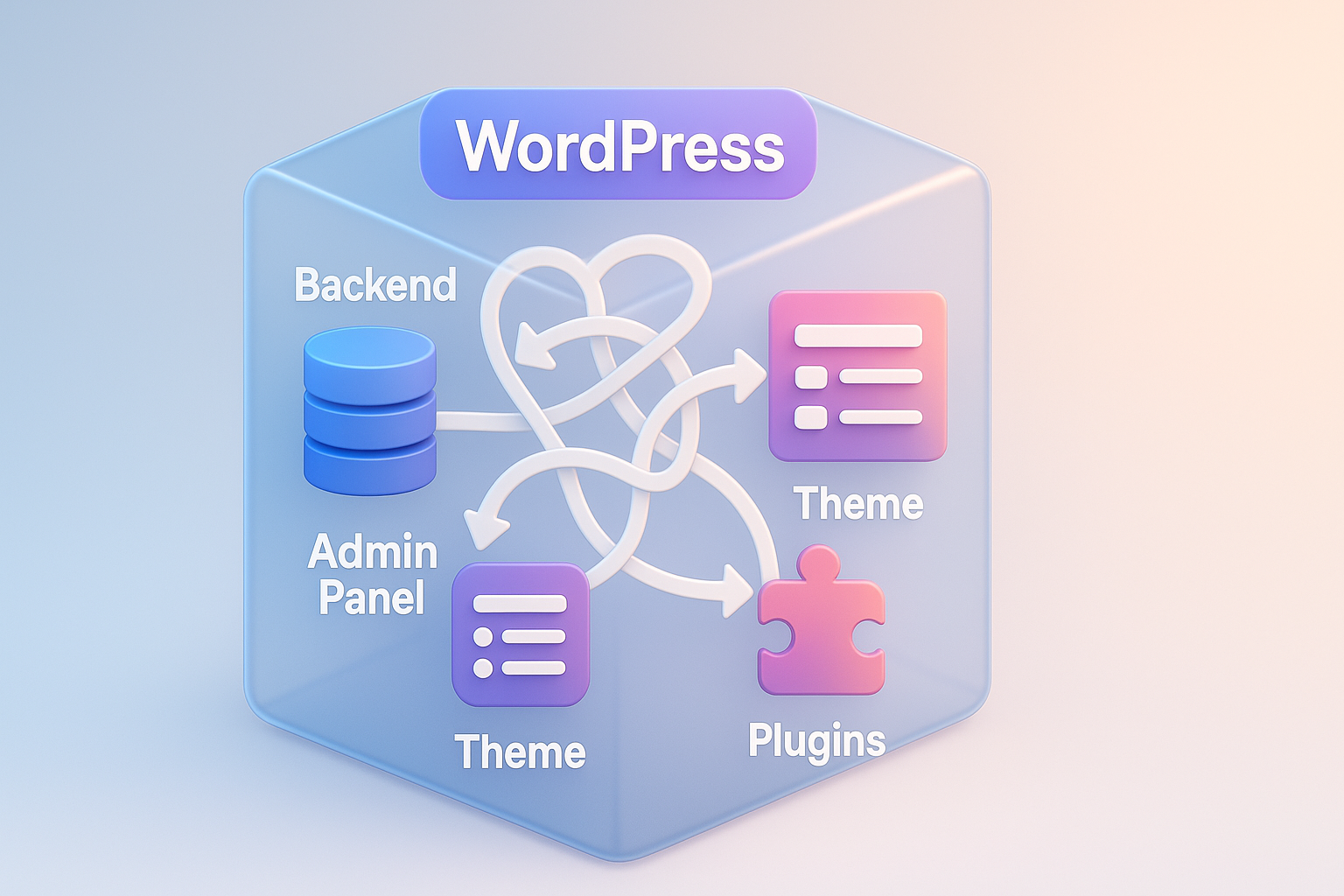
Proč je tento problém: past „monolitické“ architektury
Kořen všech problémů, o kterých jsme hovořili před chvílí, způsobené strukturou tradičního CM zvaného „monolitická“ (architektura je připojena k jednomu) v systému jako WordPress. Obecná část „Backdown“, která se používá ke správě dat, psaní různých článků, bude pevně svázána s částí „Fronnt“ nebo tváře, kterou uživatelé mohou vidět.
Představte si snadné jako restaurace v „kuchyni“ a „Zóna jídelny pro zákazníka“, která se staví společně v jedné budově, aby rozbila nebo ozdobila novou potravinovou zónu (Fronntd), mohou snadno ovlivnit strukturu kuchyně (backend). Změna tématu ve WordPress také není jen změna barev nebo písma. Změní to však všechny struktury, které často přicházejí s omezeními, kódem očí uživatelského rozhraní a složitostí, díky které je web pomalejší, vše je svázáno, což nás nutí plně odstranit potenciál každé části.

Pokud to bude vliv, jak to ovlivní?: Neviditelné náklady na web „nejsou nejvíce“.
Vydržte web, kde se dvorek a přední část domu konfliktují. Může to vypadat jako technický problém. Ale ve skutečnosti to vytváří „skryté náklady“ a „náklady na příležitost“ pro vaše podnikání obrovské, aniž byste věděli:
- Špatná uživatelská zkušenost (UX): Webové stránky s pomalým stahováním, protože těžký a plugin způsobí, že se uživatel během několika sekund uzavře. To znamená, že ztrácíte cílové zákazníky, než uvidíte, jak dobré jsou vaše produkty nebo služby.
- Hodnocení SEO: Google velmi připevňuje význam k jádrovým webovým vitalům (rychlost načítání, odpověď). Pomalé webové stránky a nečisté struktury kódu z tématu budou sníženy. Způsobuje, že vás zákazníci nenajdou
- Bezpečnostní riziko: WordPress je platforma, která je nejlepším cílem hackera, tím více plug -in od mnoha vývojářů. Čím více jsou zadní dveře přidány ke špatným lidem, je snazší poškodit.
- Ztráta marketingových příležitostí: Marketingový tým nemůže rychle vytvořit nebo upravit vstupní stránku tak, aby reagovala na různé kampaně. Pohybujete se pomaleji než konkurenti, kteří používají flexibilnější technologii
- Je obtížné rozšířit měřítko v budoucnu: Pokud si jednoho dne chcete na webu přinést obsah, který se zobrazí v mobilních aplikacích nebo jiném vybavení, budete velmi obtížné. Protože všechny informace jsou „uvězněny“ v tématu webu. Zvažování Webflow pro velké organizace. Proto je zajímavou možností vyřešit tento problém

Existuje nějaké řešení? A kde by to mělo začít: doporučujte „bezhlavou architekturu“
Řešením tohoto problému je „řezat“. Vztah mezi backendem a frondem a technikou se nazývá „bezhlavý“ (řezací hlava), což je „hlava“, je zde Front nebo před domem.
Koncepce bez hlavy je změnit váš pohled na všechny své nové CMS. Z originálu bylo „celý dům“ vidět, že je to jen „úložiště obsahu“, je dostatečně vynikající. Poté použijeme technologii nazvanou API (Application Programming Interface) jako „potrubí pro přenos dat“ k vytažení obsahu z tohoto skladu k zobrazení „přední části domu“. Cokoli chceme. Ať už se jedná o web vytvořený pomocí webflow, mobilní aplikace nebo dokonce geniálního zobrazení.
Nejpřímějším řešením je proto ** „WordPress je bezhlavý CMS pro správu obsahu na dvorku a použití WebFlow jako krásný a rychlý nástroj Fronntd před domem.“ **
Nejdůležitějším výchozím bodem je změnit myšlení vašeho týmu, abychom pochopili, že se chystáme opustit WordPress, ale budeme „upgradovat“, jak jej používat jako silnější. Umožněním každé platformě dělat to, co jsou nejlepší, což je tento koncept podobný architektuře bezhlavého obchodu, je velmi populární. Pokud potřebujete více informací o velikosti, jako je , podrobně vysvětlily bezhlavý WordPress

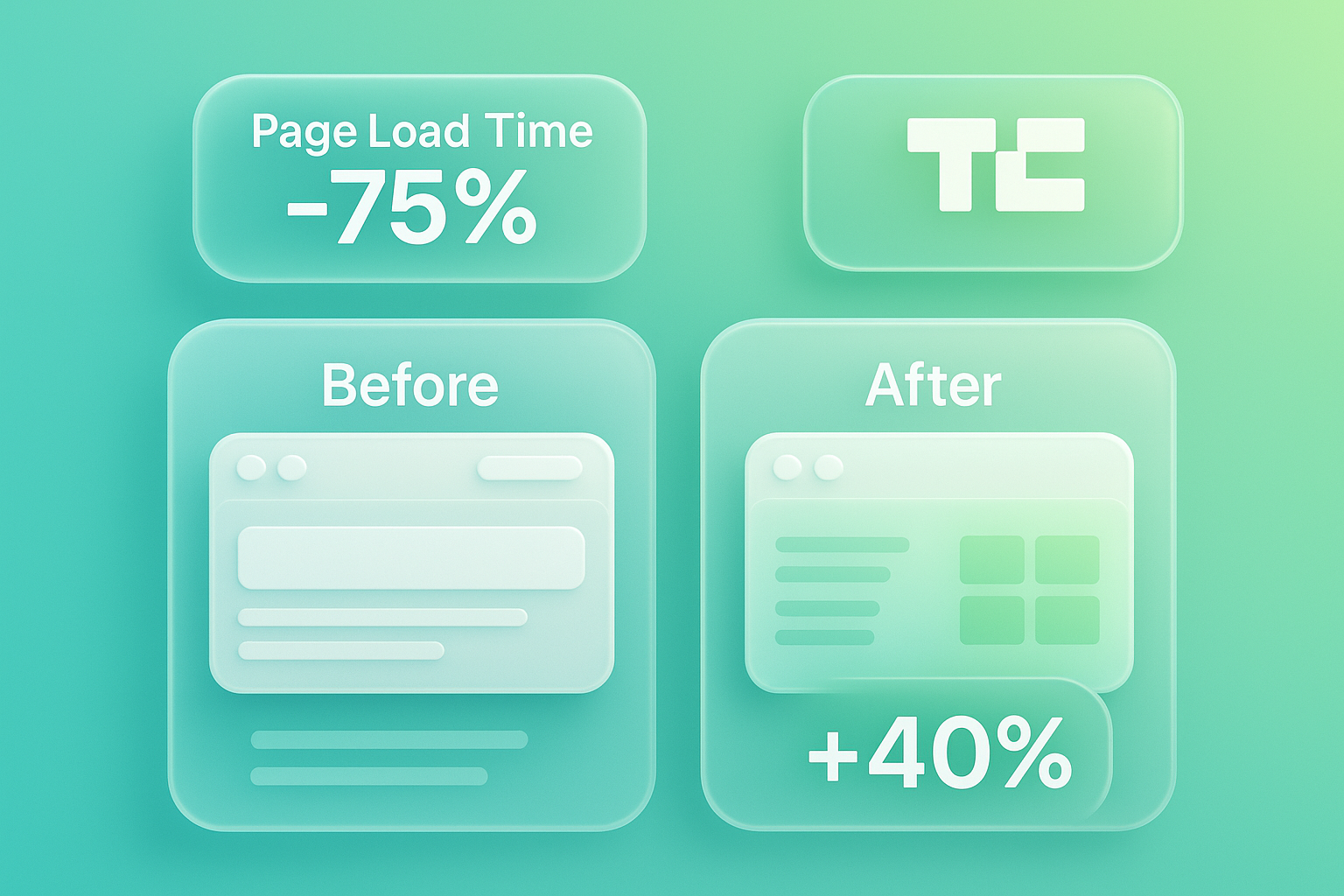
Příklady ze skutečné věci, která bývala úspěšná: Když TechCrunch převrátil bez hlavy
Chcete -li vidět jasněji se podívat na příklady webových stránek na světové technologii, jako je TechCrunch. Mají desítky tisíc článků, které byly spravovány ve WordPress po dlouhou dobu. Ale musí čelit problému výkonu a elasticitě designu také
Problémy se setkaly: Původní web, který používá tradiční téma WordPress, je načten pomalu. Zejména na mobilu přidáním nových funkcí nebo úpravy designu tak, aby byl obtížný a riziko, že bude web zhoršit vývojový tým, trvá více času udržovat více než vytváření nových věcí.
Výjezd: TechCrunch se rozhodl přepracovat bezhlavou architekturu pomocí WordPress jako týmu back -up pro stovky lidí po celém světě, aby pokračovali v práci ve známém prostředí, ale vytvořili veškerou novou technologii Fronntd (React.JS, což je stejný princip jako WebFow), aby získal krásný, krásný web a snadno se upravil a snadno se upravil
Úžasné výsledky: Nový web TechCrunch je jasně načten rychleji. Skóre PageSpeed roste, což má za následek hodnocení SEO a přímé uživatelské zkušenosti. Týmy marketingu a designu mohou vyzkoušet nové webové stránky. Volně a rychle, aniž by to ovlivnilo sekci správy obsahu, je jasným důkazem toho, že bezhlavá architektura může skutečně odemknout potenciál na velký web.

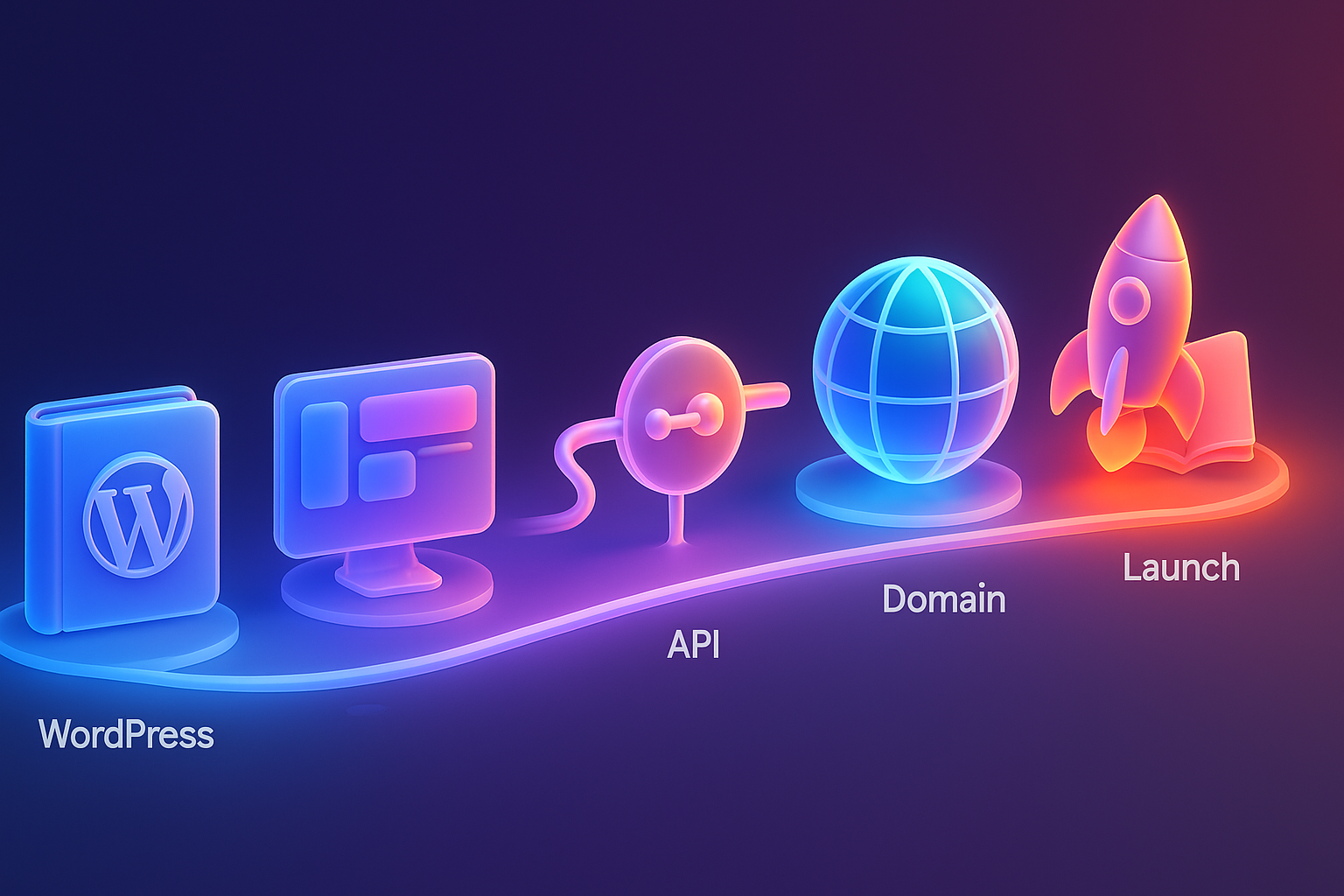
Pokud chcete následovat, co dělat? (Lze použít okamžitě): 5 kroků k bezhlavému WordPress + WebFlow
Přechod na bezhlavou architekturu může znít komplikovaně. Ale lze je rozdělit do hlavních kroků, které lze snadno pochopit:
- Zkontrolujte a připravte WordPress (podporovatel): Prvním krokem je příprava naší „kuchyně“. Počínaje celým průzkumem obsahu ve WordPress, organizujte typy příspěvků, vlastní pole a taxonomie. Otevřete API WordPress REST API, hlavní cíl pro přenos dat. A co je nejdůležitější, vyčistěte zbytečný plugin, který souvisí s frontentd a ponechává pouze skutečné informace.
- Navrhněte a vytvářejte webové stránky na WebFlow (FronNTD): Toto je proces, který tým designu a marketing bude nejvíce milovat! Web můžete volně navrhnout na webflow. Vytvořte nejlepší UX/UI bez omezení kolekcí motivů ve WebFlow a připravit se na odeslání informací z WordPress (jako je vytvoření „blogových příspěvků“, které mají pole v souladu s informacemi ve WordPress).
- Připojte dva světy s API (integrace): Klíčem je zde. Musíme vytvořit „most“, abychom poskytli informace z WordPress, aby se automaticky spustili do webflow. Které lze provést mnoha způsoby od používání nástrojů, jako je Zapier nebo Make.com, aby se nekomplikované připojení k psaní konkrétního připojení (vlastní middleware) spravovalo komplexní informace a vyžadovalo maximální flexibilitu. Který tento proces často potřebuje odborníky pro nejlepší výsledky
- Nastavit doménu a hostování: Když je systém připojen, je čas nasměrovat svou hlavní doménu (například www.yourcompany.com) na vysokorychlostní hosting webflow. WordPress, který působí jako backdomain, bude přesunut na subdoménu (jako je admin. yourcompany.com), která není přístupná kromě vašeho týmu.
- Zkoušejte a trénujte tým: Vyzkoušejte veškerou práci, ujistěte se, že při vytváření nebo aktualizaci WordPress budou informace odeslány, aby se na webu webové stránky správně a rychle zobrazovaly. Poté trénujte tým obsahu, abyste pochopili, že ve všech ohledech stále pracují na WordPress. Jen už nemusíte pohrávat s přední částí domu
Postupy v kroku 3 a 4 mohou vyžadovat specializované technické znalosti. Spolupráce s partnery s Advanced WebFlow Development Services pomůže vašemu projektu úspěšně dosáhnout a efektivně.

Otázky, které lidé mají tendenci divit a odpovědi, které jsou vymazány
Otázka 1: Musí se náš tým obsahu naučit, jak používat WebFlow?
Odpověď: Vůbec ne. Toto je jedna z nejvíce výhod této architektury. Váš tým obsahu je stále uzamčen do řídicího panelu WordPress, se kterým jsou každý den obeznámeni. Jejich povinností je vytvářet a spravovat obsah podle toho nejlepšího. Pokud jde o krásu a výkon před domem, je to povinnost Webflow.
Otázka 2: A SEO zástrčky jako Yoast nebo Rank Math budou stále moci používat?
Odpověď: Je to velmi dobrá otázka! Název meta, meta popis nebo klíčová slova, která vyplňujete Yoast, lze také přitahovat API k WebFlow. Vytvoříme relevantní pole čekající na CMS WebFlow, ale některé z funkcí zástrček, které přímo fungují, nemusí být schopny použít od SEO, které obdržíte od Clean. Kód WebFlow je obrovský a může tuto část pohodlně kompenzovat.
Otázka 3: Vydělává tento bezhlavý vyšší náklady než běžný web WordPress?
Odpověď: Na začátku projektu (počáteční nastavení) mohou být náklady vyšší než obecné téma WordPress. Protože existují složitější postupy připojení systému, ale pokud se díváte do dlouhodobé návratnosti investic, je to velmi užitečná investice. Protože ušetříte náklady na údržbu, snížíte bezpečnostní rizika a výrazně vytvoříte obchodní sazby (míra konverze, vede).
Otázka 4: Shrnutí, co je lepší? Pro obchodní webové stránky?
Odpověď: S bezhlavými pokyny nemusí být tato otázka správnou otázkou. Není to vybrat „lepší“, ale je to zeptat se „Jak můžeme společně využít silné stránky každého nástroje?“ Chcete -li vytvořit nejlepší výsledky. Debata o WebFlow vs WordPress pro obchodní webové stránky. Proto se změnila na spolupráci namísto konkurence a pro organizace, které potřebují sílu spravovat vynikající obsah, porovnání mezi WEBFLOW CMS a WordPress uvidí jasněji, proč je oddělení nejlepším řešením.

Shrnutí, které má být snadno pochopitelné + chtějí to zkusit udělat
Kombinace bezhlavého WordPress a WebFlow není jen technickým trendem. Je však změnou v paradigmatu vytváření webových stránek pro moderní organizace je to prohlášení o svobodě od původních omezení a vytvoření „týmu snů“, ve kterém WordPress hraje výkonného a spolehlivého manažera obsahu, zatímco WebFlow hraje designéra a inženýr pro uživatele vytvořil působivý zážitek.
Obdržíte web, který je nejen krásný a rychlý. Je však také vysoce bezpečný, flexibilní a připraven k rozšíření měřítka na jiné platformy v budoucnosti. Váš tým bude šťastně pracovat. Protože každá strana používá nástroje, které jsou nejlepší, a nejdůležitější je, že vaše firma získá konkrétní výsledky z webu, které se mohou skutečně změnit na zákazníky.
Je čas zastavit kompromis a vybrat „nejlepší“ způsob pro oba váš web. Investice do bezhlavé architektury dnes je silným základem pro růst podnikání v digitálním světě, který nemá odpočinek.
Pokud jste připraveni upgradovat web organizace na další úroveň, ale stále si nejste jisti, jak začít konzultovat specialistu ve vývoji webových stránek naší organizace zdarma. Jsme připraveni poskytnout radu a pomoci vám umístit strategii k vytvoření řešení, které dokonale splňuje vaše podnikání!
Nedávný blog

Chcete prodat po celém světě? Porovnejte výhody disAdvanty během používání trhů Shopify a aplikací pro překlad jazyků. (Mullingual Apps) pro výběr systému, který je nejvhodnější pro váš obchod.

Přidejte zákazníky k pronájmu se SEO! V -DEPTH, SEO strategie pro půjčovny podniků, zejména z místního SEO na stránku produktu.

Přestaňte plýtvat časem, aby se hlásila! Naučte se, jak se připojit k N8N s Google Looker Studio (Data Studio) a vytvořit palubní desku a automatický marketing.






